With a strong background in migrating websites to Orchard Core, we embarked on a journey to revamp hastlayer.com, the home of our cutting-edge .NET hardware acceleration project Hastlayer. This transformation was not merely a migration from the older Orchard 1 CMS; it was an opportunity to embrace Orchard Core's superior performance, modularity, and development experience. However, this migration was more than just a technical upgrade. It was a chance to refresh our website's appearance and align it with contemporary design trends. Hastlayer’s website was due for a facelift, its design needed a modern touch to resonate with current web aesthetics. Leveraging our expertise and experience, we utilized several of our own open-source projects developed over the years. Key Orchard Core modules such as Lombiq Privacy and Lombiq Helpful Extensions, along with utilities like Lombiq NodeJs Extensions, played a pivotal role. The Lombiq Base Theme as well as the theme of our company website served as the foundation for our theme, providing a robust starting point for customization. A distinctive aspect of this project was the creative process of reimagining hastlayer.com. Unlike client projects where we respond to external requirements and feedback, this was an internal endeavor. Collaborative brainstorming sessions shaped the vision and identity we wanted to communicate to our audience. We aimed to maintain a visual coherence with lombiq.com’s design, simultaneously, we aspired to inject a sense of uniqueness and distinction into hastlayer.com. To maintain simplicity, we reused numerous design elements and built upon them. Aligning the team's diverse perspectives required several iterations, but it ultimately led to a cohesive design that represented Hastlayer's ethos. The result is a revamped site that we are immensely proud of. It reflects our identity and the services we provide. We invite you to explore the new hastlayer.com and experience the innovation that defines us. As we revel in the success of this project, we look forward to future opportunities to renew and refine our digital footprint. Stay tuned for more exciting updates from Hastlayer, and more Orchard Core migration projects!
Git-hg Mirror is a site of our own, that was previously built on Orchard 1 and was migrated to Orchard Core. The site is a simple-to-use (at least this is the intention) web application to automatically keep a Git and a Mercurial repository or two Mercurial or two Git repositories in sync. This allows you to create mirrors of repositories in the other version control system. The site’s FAQ page provides more information about the site’s purpose and functionality. This case study delves into the intricate journey of transforming Git-hg Mirror from its original Orchard 1 roots to the contemporary Orchard Core, highlighting the technical challenges and solutions that made this transition possible. Migrating a site from Orchard 1 to Orchard Core is beneficial because it allows you to take advantage of the latest features, improved performance and a more modern architecture, ensuring your website remains up-to-date and competitive in the ever-evolving digital landscape. As usual, we leveraged many of our own open-source modules that we've built and refined over time, such as Lombiq Helpful Extensions, utility modules like Lombiq NodeJs Extensions, Lombiq Base Theme as a base for the themes, Lombiq Hosting Tenants for tenant management, and Lombiq Helpful Libraries, as the name suggests, for generally useful libraries. The migration needed some work with User accounts (mainly a converter from Orchard 1 to Orchard Core and depersonalization maintenance, which is responsible for replacing the registered user's sensitive data like email address, the repository URLs or access tokens with randomly generated data for privacy reasons) thus this resulted in new additions to our open-source modules. Feel free to check these out, the User converter is now part of the Orchard 1 Recipe Migration feature and the depersonalization maintenance is included in the Lombiq Hosting Tenants project. Because of the user account migrations, the previously registered users will just have to reset their password the first time they try to log in, but they will get a notification about it and once they have done it, they will be good to go, nothing else has changed. We are happy with the results and the additions to our open-source modules and stay tuned, as we keep the migrations rolling.
WTW is a multinational company that provides businesses with various services such as insurance brokerage, risk management, and human resources consulting to help them manage risks and optimize their operations. Recently we had the opportunity to implement a specialized Orchard Core-based Client Portal for them. This portal, targeted towards insurance companies, was intended to be a replacement for an old portal used to download on-premises software & license keys, raise support tickets, and read knowledge base articles. WTW chose us to be partners on this project because we are large contributors to the open-source community, and found us to be knowledgeable and experienced based on our previous work. Our flexibility during the initial conversations was also a huge factor in their decision. With this opportunity, we got the chance to improve our experience in developing a user-friendly portal with a modern front-end framework and how it can be integrated into Orchard Core’s content management capabilities. The Client Portal, which was designed to be used by the customers, is just one crucial component of an overarching system architecture. The rest of the systems were responsible for managing software and license keys by administrator users. WTW specifically chose Orchard Core for this portal because of its robust content management capabilities. Content manager users now create announcements, external training materials, manage the product and services catalog, and arrange different widgets throughout the webpages using the Admin UI. Other components on the platform pull in information like product download links or license keys from other parts of the WTW system using web APIs. Given that it's a customer-facing portal, user experience was a priority. While it’s always a good idea to rely on Orchard Core’s display management the only way to use that is with page reloads during navigation between pages or filtering. Paginations are filters on the pages that should always be asynchronous, so we had to come up with a solution that uses modern front-end technology along with Orchard Core’s great features. During the course of this project, we’ve developed an open-source Vue.js module for Orchard Core to make user interactions smoother while still maintaining the built-in display management capabilities, such as widget and menu functionality. For quality code and maintainability, we utilized Lombiq's .NET Analyzers, Gulp Extensions, Helpful Libraries, Helpful Extensions, and NPM MSBuild Targets. Stability was critical, so we implemented several UI tests using the UI Testing Toolbox, ensuring they were executed before introducing a new feature using our reusable GitHub Actions. It was an exciting project and we delivered it on time. While the final steps on the rest of the architecture are being completed the whole portal is gradually being rolled out to users during the summer of 2023. If you're thinking about integrating a powerful CMS like Orchard Core into your architecture, we're here to help. We can either do the work for you or guide you through it in our consulting calls, just get in touch with us!
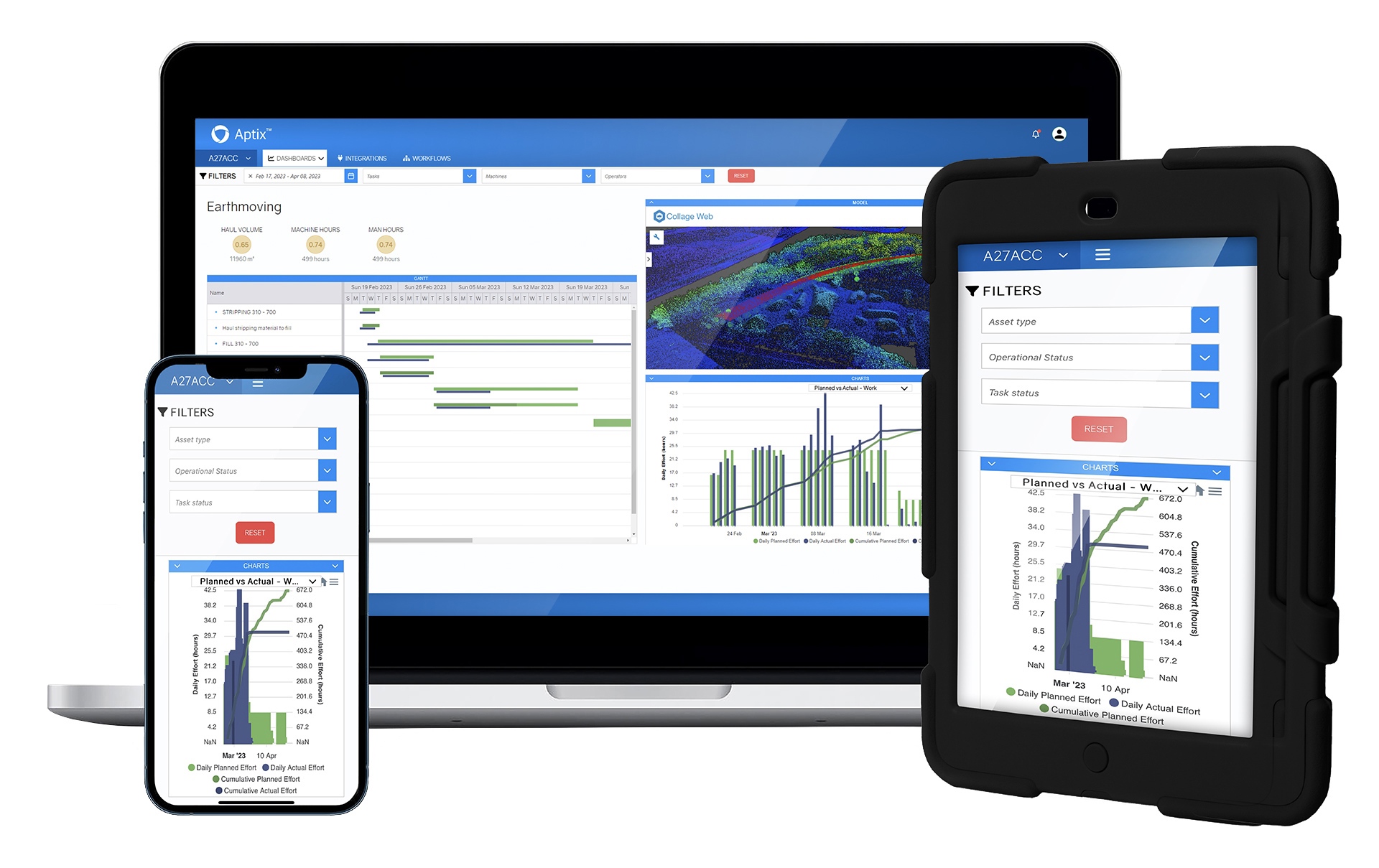
Are you in the construction industry and looking for a digital platform that can integrate with third-party apps and streamline your workflows? Or are you simply looking for an example of our coding expertise being put to good use? Either way, look no further than Aptix by Topcon Positioning Systems, a SaaS platform that offers a range of digital integration services to help construction professionals work smarter, not harder. And it's recently been spiced up with a touch of Lombiq! Construction works better digitally. Earlier this year, the Topcon Integration Services development team approached us at Lombiq to contribute to several key features on the Aptix platform. Over the course of several months, the two teams worked diligently on the platform to ensure Topcon meets their site functionality goals in time for their important platform demo at this year's ConExpo event. The Topcon Integration Services team at ConExpo. Our team primarily worked on the platform's integrations and workflows features, the former of which allows integrating various third-party construction-related apps, while the latter is built on top of the underlying framework with additional improvements. These tasks primarily included working with JavaScript front-end technologies and CSS theming tools to make the project more efficient. Joining a project with its own conventions and distinct technologies is always a challenge, but it's one we were happy to take on. While our involvement with the platform's development was relatively brief, it was also exceedingly productive, and the collaboration allowed the Topcon team to meet vital deadlines leading up to their presentation at ConExpo. Here's how Arra Derderian, Senior Director at Topcon Aptix, experienced our collaboration: The Lombiq team was able to ramp up quickly and help us meet a tight release deadline. The developers were knowledgeable and able to take instruction without a lot of overhead from our team. We appreciate the help they gave us to meet our milestone. Our expertise is available for both long-term and shorter projects. Should the opportunity interest you, here is where you can learn more about how we can help you work more efficiently and effectively.
We have a fair amount of experience with migrating different sites from Orchard 1 to Orchard Core. For example, we migrated Folkways. Now we had a chance and time to use our knowledge on our main site, lombiq.com. There was a good reason to migrate: Orchard Core offers better performance, modularity, and development experience than Orchard 1. But wait there is more!Besides migrating, we also modernized our site’s look. Let’s be honest, a renewal was overdue for our site. The site was created back in 2013! It was simple, clean, and functional, but it didn’t age well with upcoming trends and looks of modern websites. But now we can showcase our expertise and services in a more modern and user-friendly way. For this project, we used a lot of our own open-source modules that we developed over the years. These include Lombiq Privacy and Lombiq Helpful Extensions, utility modules like Lombiq NodeJs Extensions, and Lombiq Base Theme as a base for the themes. These modules add various features and functionalities to Orchard Core that make it more powerful and versatile. As we were using these modules, we also encountered and fixed some bugs and issues in them. We learned that some modules can behave differently or unexpectedly depending on the context or situation they are used in. This can be challenging to detect and resolve, but it also helps us improve the quality and reliability of our modules.One of the most rewarding and innovative aspects of this project was brainstorming about the site and thinking about how we wanted to communicate our vision and identity as a company to our audience. It was a new and different experience, compared to working on client projects where we had to follow their feedback, vision, and goals. In our own project, we had to provide these ourselves and ensure they were aligned with our work and Lombiq. It was exciting, but also demanding. We all had slightly different views and thoughts about what our work and Lombiq stand for. But after several sessions of collaboration and feedback, we reached a consensus on the designs and key features that would best fit our new site.Our new site turned out great and we are very happy with it. It represents who we are and what we do as a company. We hope you like it too! And who knows which of our own sites we will renew next…
If you like music – and, truthfully, who doesn't? –, we have some good news for you: you can now browse and license music on an Orchard Core-based platform! This is brought to you by the long-standing collaboration between Lombiq and the Smithsonian Institution, which has been engaged in a working relationship with us for several years now. The sites of the Smithsonian Center for Folklife and Cultural Heritage were made using Orchard 1, which we had a hand in creating all the way back in 2017. These Orchard-powered sites also include the home of the Smithsonian Folkways Recordings, which is now running on Orchard Core instead! Folkways, with music and Orchard at its core With Orchard Core offering an ever-growing number of benefits over its predecessor, including various performance improvements and a more user-friendly UI, the time to upgrade from Orchard 1 drew near by the end of 2021. Due to our long history with the Institution, we had the opportunity to participate in this project too. Lombiq took a major part in the migration process that was ongoing earlier this year. This included updating the existing codebase to modern standards using the latest C# language features, re-implementing our Content Editors module to make it Orchard Core compatible, as well as adding UI testing to easily spot regressions. The application also makes use of several of our open-source projects such as Helpful Libraries, Helpful Extensions, Gulp Extensions, and NPM MSBuild Targets. The new Folkways site launched in July and can be found on our showcase website Show Orchard as well. This is what Toby Dodds, Technology Director at Smithsonian Folkways Recordings, had to say regarding our collaboration: During the past year we’ve had the pleasure of working collaboratively with Lombiq to upgrade our backend CMS from Orchard’s 1.x to its more modern 2.x version Orchard Core – based on Microsoft’s Dot.Net Core. This was a complex and difficult project, but essential as well, and once again we feel lucky to have been able to work through it with Lombiq. Anyone who works around Web or IT systems knows that they are not static and always grow and expand in complexity. Collections of data grow as do the number of fields. Our collection database, which is now 20 years old is at the core of our whole enterprise and represents millions of pieces of information. Years ago, we determined that we could leverage Microsoft technologies and Orchard’s CMS to manage that data while simultaneously supporting our website. This strategy has paid off and we have been able to thrive as a business, generating revenue through sales on our website, licensing opportunities, in-kind donations, and through the distribution of our catalog to outside digital music services. All this business is data-centric and working with Orchard has given us total control of our data landscape. A big challenge, and a breakthrough, of Orchard Core is that data is accessed in a code-based way which results in better performance but required us to complete a complex migration of our data from our 1.x database held in MS SQL Server. Thankfully Lombiq was ready to take this on, helping us build a data migration process that worked like a charm and was a bridge between the old and the new. We were also able to retain access to our data in SQL, allowing us to keep our existing integrations, and the ability to query our data directly when necessary. Because data is managed within the application layer now, we have also leaned on Lombiq to develop a set of tools to Import, Export, and Update our collection using Excel spreadsheets. Our data life has gotten easier as a result and we are now better prepared to acquire, process, and distribute recordings and collections moving forward. Orchard Core represents not only a step forward for our website but also for our collection management work as well. Specifically on the website we have also been able to take advantage of Orchard Core’s improved speed to produce new tools for browsing the collection. Being able to browse and filter thousands of releases in a nanosecond is cool, no matter how you slice it. Additionally, this new speed on our website is opening a door for us to introduce a streaming audio player that depends on AJAX to maintain a persistent audio listening experience while browsing the site. This only works well if pages load quickly and do they ever! Getting to streaming is a key priority for us and now we expect to make that available to the public next year. In summary, this has been an innovative and productive period for Folkways and now that we are in Orchard Core, we are looking forward to all the benefits that will come from this hard-fought upgrade. Our success here is thanks to Lombiq who’ve had the skill, vision, and patience to work with us to overcome big challenges and get the job done. You can also check out a demo video of the app and our experiences developing it here. As Orchard Core grows in popularity, so does our experience with it. If you too would like to enjoy the various improvements the platform offers, don't hesitate to reach out to us here.
When Global Health from Australia approached us with the request to build an advanced form builder using Form.io, it promised to be an interesting project. They were looking to integrate this new form builder deeply into MasterCare+, their Multi-Tenanted SaaS-based platform for Health Care which is built on Orchard CMS. It would allow creating custom forms for a wide range of scenarios in the health care domain, using the advanced editing capabilities of Form.io. The solution built by Lombiq was an important step in bridging the gap between paper forms and electronic health care management. At Lombiq, we already had hands-on experience with SurveyJS from a previous project, and we were looking forward to getting to know Form.io this time. Integrating and extending it to the special needs of our client was a fun challenge. As with any complex system, MasterCare+ required us to dive deep into its architecture to be able to enhance the system with the desired form-building functionality. Providing a smooth user experience was just as important as a flawless integration with business logic and data persistence, all the while adhering to Global Health's and our own high coding standards. A few of our other open-source projects proved very helpful in achieving the above, like Lombiq .NET Analyzers, Helpful Libraries, Gulp Extensions, and NPM MSBuild Targets. Working with the Global Health team was a pleasure. Here's what Damon Groenveld, Head of R&D at Global Health, has to say about our cooperation: Lombiq has gone above and beyond to ensure that the work done in our engagement with them not only met our expectations but also surpassed them. Are you looking for a competent partner to integrate a special tool into your complex system architecture? Get in touch—we at Lombiq are ready to take it on.
Kast is an Australian company and one of their primary goals is to implement the Kast platform with the Kast Group Finder component. We worked together with Seth Cleaver (Co-founder and Director of Kast) on this tool to be able to create an intuitive self-service process that enables people within a church to easily find a suitable group to attend, simplify the administrative processes required for getting people into groups, and provide information to the group co-ordinators that might assist in planning and measuring effectiveness. Background information Every tenant of Seth's platform has a complex architecture that consists of two huge components: Event Management and Group Finder. Besides multiple church services, the Kast platform has a lot of events, including youth groups for a range of different ages, interest groups such as dances and art, men's and women's events, and so on. Some of these are single events and others are recurring. The Event Management component is responsible to provide the community and the members to easily discover these events using an attractive and easy to understand platform. They have two websites, all running on Orchard Core: https://www.kast.io/: The homepage of the Kast Group Finder. https://demo.kast.io/groups/: A demo website where you can experience the demo about the Group Finder. Since March 2019 we've been helping Seth to build the Kast platform. Before starting to code together, we started with a training to give an overview of what can be achieved with Orchard Core, how can you do the content modeling, build your own custom theme from scratch and use Vue.js in Orchard Core to create multiple apps. But what does Seth say about this? The team at Lombiq have been an integral part of the delivery of the first release of our SaaS product in 2019. Lombiq's unique combination of expertise, talent and experience mean that they not only understand the requirements of the project they are undertaking but how it contributes to the wider vision for your product. The value of this can not be overstated. Having personally been in the web development space for over 16 years, I have found that Lombiq are one of those rare finds that consistently deliver more than expected in all that they do. Now let's have a closer look at the Group Finder! But before doing that we have to get a deeper knowledge about how groups are made up. Overview of what we've developed First of all, every group has gatherings at different times. For example, a group could have gatherings every Saturday or every second Saturday at 4:30 p.m. - 5:30 p.m. To store the frequency of the recurring events that can be added to the user's calendar we decided to use RRULE strings. By using that we can programmatically define recurring and scheduled events. But of course, the users don't want to enter this kind of strings on the admin side of the site when creating happenings for the groups. We needed to implement a UI, where they can easily set up the start date and time with the end date and time and of course set the frequency. To solve this issue we implemented a form something similar that you can meet with on this page. This event date editor is created by using Vue.js. Many churches already maintain group information and more in a church management system (ChMS), therefore our next task was to do the integration between Seth and his company and Elvanto. Calling Elvanto APIs and parse the JSON response could be not so tricky, but constructing the Group content types based on the input data involved more work. The Group Finder app itself is a Vue.js application responsible for returning groups based on various search conditions. First, users have to provide a few details about themselves, then choose the relevant group types to show the right groups. For this, we needed to provide different pages with different kinds of forms. The Vue Router (which is the official router for Vue.js) is responsible for the navigation between the pages and to build this Single Page Application for easy usage. We used our open-source Vue.js module for Orchard Core to add the Vue.js component templates to Group Finder. If you are curious about how to use Vue.js within Orchard Core, you could see some great examples in our Orchard Core Training Demo module. There are many times when building an application for the web that you may want to consume and display data from an API. There are several ways to do so, but a very popular approach is to use axios, a promise-based HTTP client. When users get the list of the groups they can choose between them to find the relevant groups. When users would like to connect to a group, they need to send an expression of interest first with a personalized message. This means that the user, the group coordinators, and the group leaders will get an e-mail notification about the new person who would like to join the group. Conclusion The platform for Seth and his company involves lots of settings using the dashboard. By using Orchard Core, we could implement an interface for users with higher permissions to easily access the settings they need (and not more) without building the whole backend of the platform from the ground. Thanks to our new custom workflow tasks that users could easily set up, sending emails to the preferred addresses are solved in a very extensible way. And because Orchard Core itself also using Vue.js in some of the built-in modules, we didn't have to go far if we needed to find great examples to solve a given problem. Is your company also ready to make the Orchard leap? Let's have a call!
Did you ever go to a concert? Well, then most possibly you've been a guest of Live Nation Clubs and Theaters: A subsidiary of the Fortune 500 entertainment company Live Nation, Live Nation Clubs and Theaters manages a wide array of venues within the United States. But this is not what they're famous for, they also use Orchard :). Specifically all of Live Nation Clubs and Theater venues and brands, including e.g. House of Blues, The Aztec Theatre, and the Coca Cola Roxy are part of a 50-site multi tenant Orchard application. And we helped to iron out a few issues. Running 50 sites in a multi tenant Orchard app is not an extreme number (we have 3600 sites on DotNest) but if you have such high-profile websites it's still a challenge, especially operations-wise, to keep it all working smoothly. Live Nation Club and Theaters's development team got in touch with us to help troubleshoot some evasive bugs that hogged the whole application randomly when modules were enabled or disabled. We drilled into the issue and came up with a solution for the application's hosting environment, so the whole platform is much more stable now. We also helped the Live Nation Clubs and Theaters team with a few other issues and questions, and still continue to work together so Orchard serves them well. This is what Bryan Pritchard, Sr. Director Digital Development & Content Production told about us working together: There was this pesky problem that surfaced randomly when we enabled a feature on one of our sites and caused recurring (though short) downtimes. Since there was enough work on our plate already we reached out to the Lombiq team to help us fix the issue, which they soon did! We'll continue to be in touch with Lombiq as our Orchard experts. Do you also have a big multi tenant Orchard app that needs some maintenance? You found just the right team, get in touch with us!
It has a certain ring to it when you can say your company, institute or school is 50 years, or 150 years old. How about 250 years? The Phi Beta Kappa Society, the oldest academic honor society in the US is almost that old, being founded in 1776, the year of the Declaration of Independence. Having a history of even 17 US Presidents and countless other notable people being members, Phi Beta Kappa has an established presence to date - and a web presence also based on Orchard CMS. The Key Reporter, Phi Beta Kappa's news site, runs on Orchard. Since making modifications to an existing Orchard site can be challenging to start with, we got an inquiry: Jim Roberts, Phi Beta Kappa's Director of Information Technology and Planned Giving got in touch with us to help with a few things, change the site here and there. This is what he said about our brief joint work: From start to finish, Zoltán is the consummate professional. He is more than a skilled developer but a patient teacher and project manager as well. While the project was small in scope, I always felt as if my needs were a priority. I look forward to working with him again and would recommend Zoltán and his team without reservation. Let's see how we'll continue to work together! Do you have an Orchard site that would need some love? Just send us an e-mail!