Helping Kast build a multi-tenant platform on Orchard Core
Kast is an Australian company and one of their primary goals is to implement the Kast platform with the Kast Group Finder component. We worked together with Seth Cleaver (Co-founder and Director of Kast) on this tool to be able to create an intuitive self-service process that enables people within a church to easily find a suitable group to attend, simplify the administrative processes required for getting people into groups, and provide information to the group co-ordinators that might assist in planning and measuring effectiveness.
Background information
Every tenant of Seth's platform has a complex architecture that consists of two huge components: Event Management and Group Finder. Besides multiple church services, the Kast platform has a lot of events, including youth groups for a range of different ages, interest groups such as dances and art, men's and women's events, and so on. Some of these are single events and others are recurring. The Event Management component is responsible to provide the community and the members to easily discover these events using an attractive and easy to understand platform.
They have two websites, all running on Orchard Core:
- https://www.kast.io/: The homepage of the Kast Group Finder.
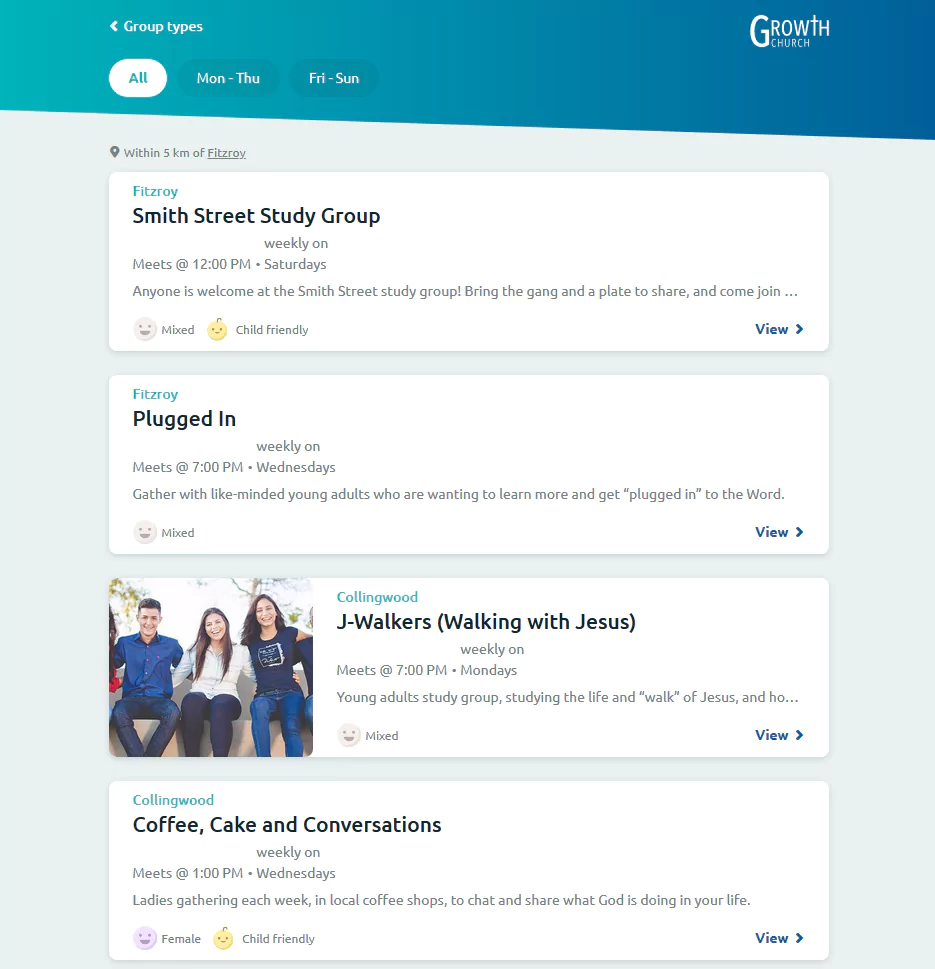
- https://demo.kast.io/groups/: A demo website where you can experience the demo about the Group Finder.
Since March 2019 we've been helping Seth to build the Kast platform. Before starting to code together, we started with a training to give an overview of what can be achieved with Orchard Core, how can you do the content modeling, build your own custom theme from scratch and use Vue.js in Orchard Core to create multiple apps.
But what does Seth say about this?
The team at Lombiq have been an integral part of the delivery of the first release of our SaaS product in 2019. Lombiq's unique combination of expertise, talent and experience mean that they not only understand the requirements of the project they are undertaking but how it contributes to the wider vision for your product. The value of this can not be overstated. Having personally been in the web development space for over 16 years, I have found that Lombiq are one of those rare finds that consistently deliver more than expected in all that they do.
Now let's have a closer look at the Group Finder! But before doing that we have to get a deeper knowledge about how groups are made up.
Overview of what we've developed
First of all, every group has gatherings at different times. For example, a group could have gatherings every Saturday or every second Saturday at 4:30 p.m. - 5:30 p.m. To store the frequency of the recurring events that can be added to the user's calendar we decided to use RRULE strings. By using that we can programmatically define recurring and scheduled events. But of course, the users don't want to enter this kind of strings on the admin side of the site when creating happenings for the groups. We needed to implement a UI, where they can easily set up the start date and time with the end date and time and of course set the frequency. To solve this issue we implemented a form something similar that you can meet with on this page. This event date editor is created by using Vue.js.
Many churches already maintain group information and more in a church management system (ChMS), therefore our next task was to do the integration between Seth and his company and Elvanto. Calling Elvanto APIs and parse the JSON response could be not so tricky, but constructing the Group content types based on the input data involved more work.
The Group Finder app itself is a Vue.js application responsible for returning groups based on various search conditions. First, users have to provide a few details about themselves, then choose the relevant group types to show the right groups. For this, we needed to provide different pages with different kinds of forms. The Vue Router (which is the official router for Vue.js) is responsible for the navigation between the pages and to build this Single Page Application for easy usage. We used our open-source Vue.js module for Orchard Core to add the Vue.js component templates to Group Finder. If you are curious about how to use Vue.js within Orchard Core, you could see some great examples in our Orchard Core Training Demo module.

There are many times when building an application for the web that you may want to consume and display data from an API. There are several ways to do so, but a very popular approach is to use axios, a promise-based HTTP client.
When users get the list of the groups they can choose between them to find the relevant groups. When users would like to connect to a group, they need to send an expression of interest first with a personalized message. This means that the user, the group coordinators, and the group leaders will get an e-mail notification about the new person who would like to join the group.
Conclusion
The platform for Seth and his company involves lots of settings using the dashboard. By using Orchard Core, we could implement an interface for users with higher permissions to easily access the settings they need (and not more) without building the whole backend of the platform from the ground. Thanks to our new custom workflow tasks that users could easily set up, sending emails to the preferred addresses are solved in a very extensible way. And because Orchard Core itself also using Vue.js in some of the built-in modules, we didn't have to go far if we needed to find great examples to solve a given problem.
Is your company also ready to make the Orchard leap? Let's have a call!