Rebuilding Flamingo Marine’s Website with Orchard Core CMS
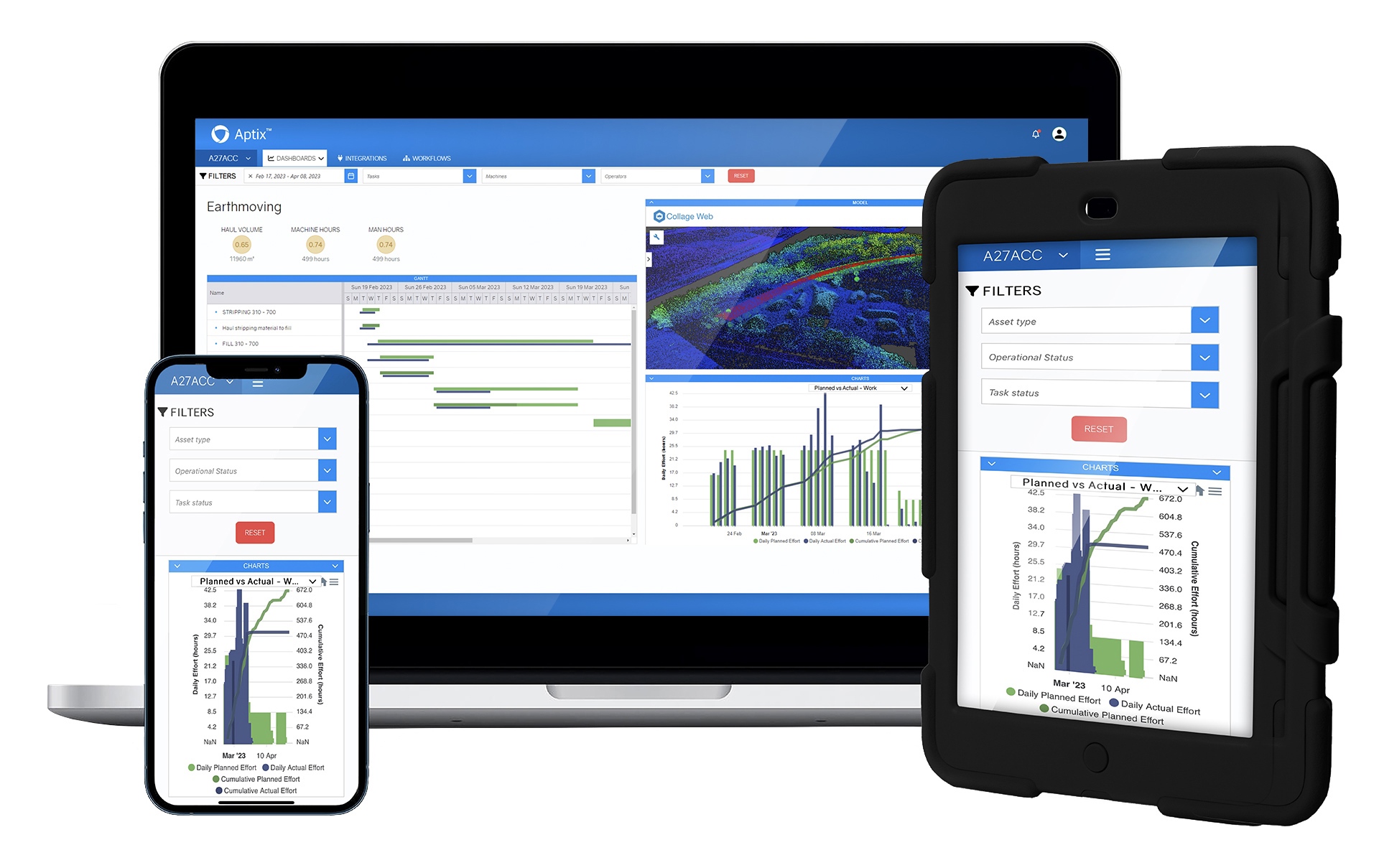
For Flamingo Marine's new site, we built a lightweight but design-driven Orchard Core solution with flexible content editing and custom widgets. From an animated hero section to a synced dual-slider carousel, the project showcased how Orchard Core can drive clean, modern websites that are easy to update and extend.
The European Accessibility Act came into effect today. Should you care?
With the European Accessibility Act coming effect into today (June 28th, 2025), we've reached an important milestone in (web) accessibility. As the official announcement states:
"The Act mandates that a range of products and services such as consumer electronics (TVs, smartphones, computers, gaming consoles, etc.), ticketing and vending machines, websites and mobile acts, among others, comply with accessibility requirements for persons with disabilities."
An important clarification here is that the EEA "applies to businesses operating in key sectors such as banking, transport, telecommunications, e-commerce, and consumer electronics [...] for new products and services introduced after 2025."
Now, you might think that "OK, but my service has been running for years and I know my customers, do I really need to worry about this?". Of course, you should! New products/services launching under the effect of the EEA have a competitive advantage of catering to a wider audience, including those not directly affected, but caring about (or taking care of) those who are.
Since Lombiq is a web software/services agency, we'll focus on one particular aspect of accessibility: web content accessibility. We started rewriting all our websites 2 years ago and web content accessibility has been a guiding principle of our UI/UX design from the very beginning (you can also check our case studies). We can't really put any metrics behind its usefulness and we didn't care about the ROI; our open-source DNA compelled us to do so to make sure that the knowledge we share is as widely available as possible.
But: Making your website accessible is not a one-off effort - you also need to make sure that your website remains compliant. Fortunately, neither did we or you have to start from scratch with all this: Compliance with EEA is covered by compliance with WCAG 2.1 Level AA (at the time of writing this article) and there are a multitudes of tools to help you in this effort.
That's why we developed a component of our UI Testing Toolbox library to easily integrate automated UI tests into any ASP.NET Core application that allows you to verify WCAG-compliance. Check out our sample UI test - it really is this simple! We continuously run such tests in our own CI workflows, as well as in our clients' projects.
Let us help you help us all!
Happy complying and compiling!